JS片段:
<script>
var {atan2,sqrt,sin,cos,PI,acos} = Math;
function project3D(x,y,z,vars){
x-=vars.camX,y-=vars.camY,z-=vars.camZ;
p=atan2(x,z),d=sqrt(z*z+x*x),x=sin(p-vars.yaw)*d,z=cos(p-vars.yaw)*d;
p=atan2(y,z),d=sqrt(y*y+z*z),y=sin(p-vars.pitch)*d,z=cos(p-vars.pitch)*d;
n=-9,b=1,l=9,d=1,e=0,f=0,g=x,h=z,k=(h-f)*(l-n)-(g-e)*(d-b),m=((g-e)*(b-f)-(h-f)*(n-e))/k;
return {x:vars.cx+(n+m*(l-n))*vars.scale,y:vars.cy+y/z*vars.scale,d:sqrt(x*x+y*y+z*z)};
}
function elevation(x,y,z){
return acos(z / sqrt(x*x+y*y+z*z));
}
function subdivide(shape,subdivisions){
var t=shape.segs.length;
for(var i=0;i<t;++i){
var x1=shape.segs[i].a.x;
var y1=shape.segs[i].a.y;
var z1=shape.segs[i].a.z;
var x2=(shape.segs[i].b.x-x1)/subdivisions;
var y2=(shape.segs[i].b.y-y1)/subdivisions;
var z2=(shape.segs[i].b.z-z1)/subdivisions;
shape.segs[i].b.x=x1+x2;
shape.segs[i].b.y=y1+y2;
shape.segs[i].b.z=z1+z2;
var x3=x2;
var y3=y2;
var z3=z2;
for(var k=0;k<subdivisions-1;++k){
shape.segs.push(new Seg(x1+x2,y1+y2,z1+z2,x1+x2+x3,y1+y2+y3,z1+z2+z3));
x2+=x3;
y2+=y3;
z2+=z3;
}
}
}
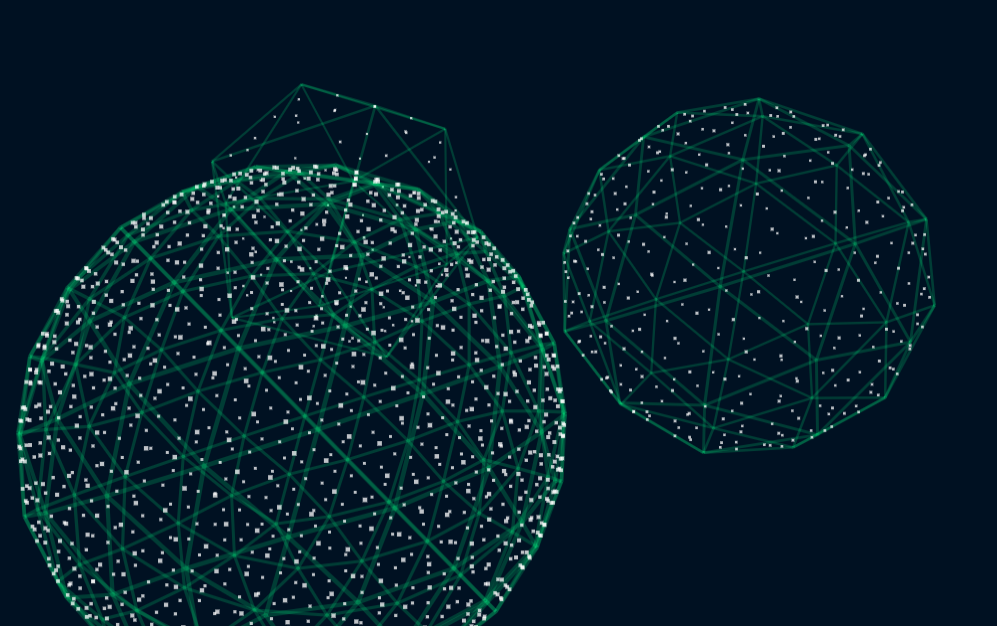
这是一款很具空间感的基于html5 canvas实现的几何模型3D运动动画效果,好看的3D模型动画特效。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » html5的canvas实现几何模型3D运动动画效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单