<style type=\”text/css\”>
.demo { padding: 2em 0; background: #fff; }
a:hover, a:focus { outline: none; text-decoration: none; }
.tab .nav-tabs { border-bottom: none; position: relative; }
.tab .nav-tabs li { margin-right: 60px; z-index: 1; }
.tab .nav-tabs li:after { content: \”\”; width: 100%; border: 1px solid #ccc6c6; position: absolute; top: 50%; right: -60%; z-index: -1; }
.tab .nav-tabs li:last-child:after { border: none; }
.tab .nav-tabs li a { display: block; padding: 15px 20px; background: #fff; font-size: 15px; font-weight: 600; color: #956cae; text-transform: uppercase; border-radius: 0; margin-right: 0; border: 2px solid #956cae; position: relative; overflow: hidden; z-index: 1; transition: all 0.3s ease 0s; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff; border: 2px solid #956cae; }
.tab .nav-tabs li a:after { content: \”\”; display: block; width: 100%; height: 0; position: absolute; top: 0; left: 0; z-index: -1; transition: all 0.3s ease 0s; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { height: 100%; background: #956cae; }
.tab .tab-content { padding: 20px 10px; margin-top: 0; font-size: 14px; color: #999; line-height: 26px; }
.tab .tab-content h3 { font-size: 24px; margin-top: 0; }
@media only screen and (max-width: 767px) {
.tab .nav-tabs li { margin: 0 25px 0 0; }
}
@media only screen and (max-width: 479px) {
.tab .nav-tabs li { width: 100%; text-align: center; margin: 0 0 10px 0; }
.tab .nav-tabs li:after { width: 0; height: 100%; top: auto; bottom: -60%; right: 50%; }
}
</style>
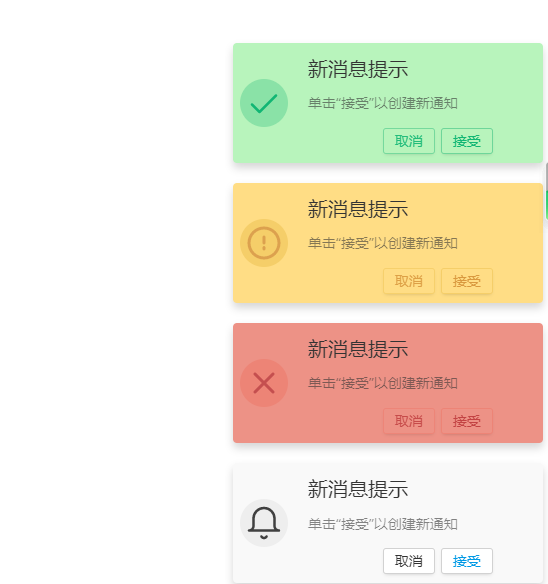
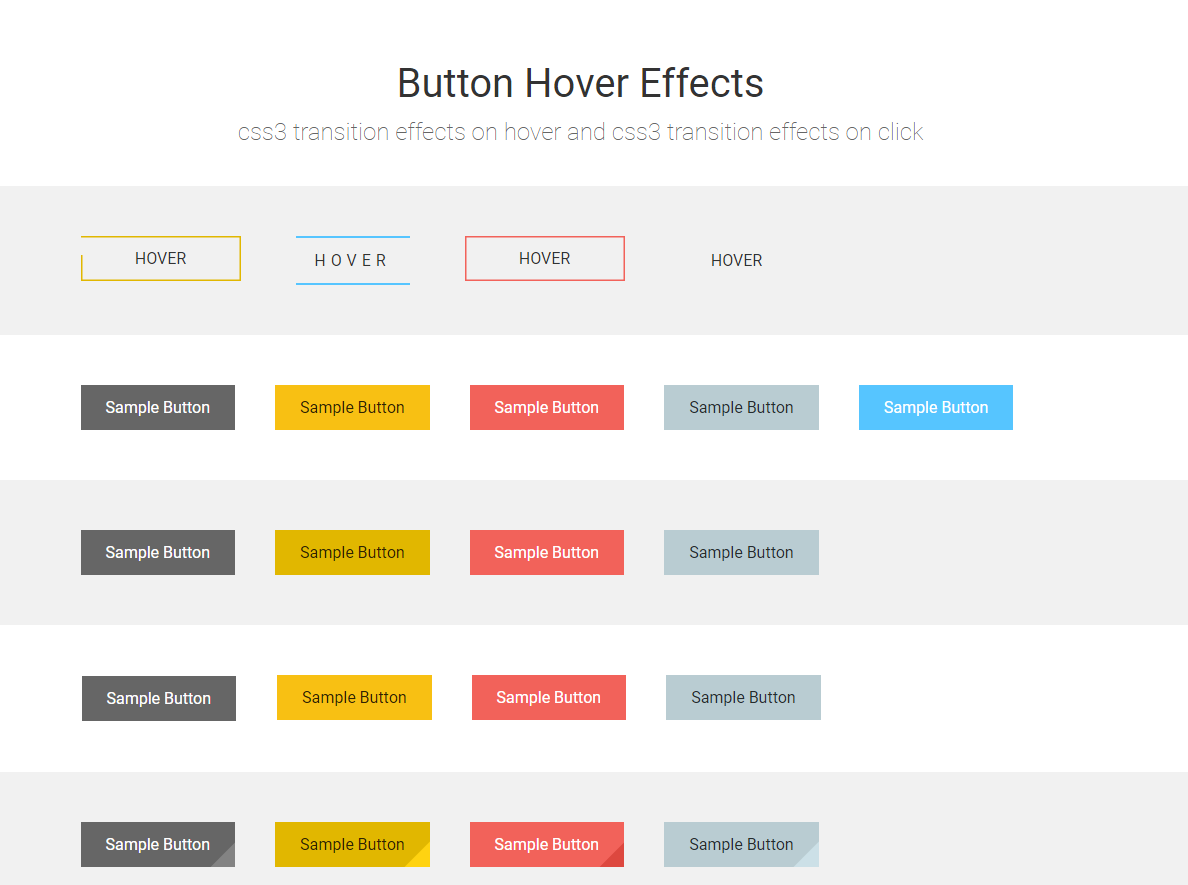
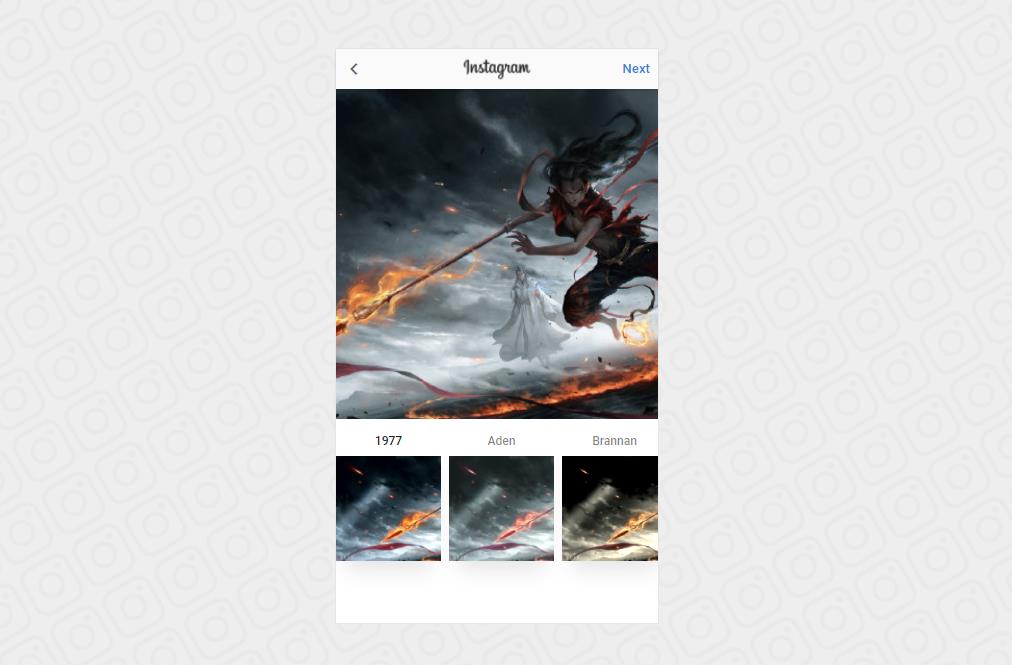
这是一款基于jQuery+Bootstrap实现的滑动选项卡代码,简洁扁平风格个性选项卡切换特效,鼠标悬停时还有动画效果。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » jQuery滑动选项特效
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单