<!DOCTYPE html>
<html>
<head>
<meta charset=\”UTF-8\”>
<meta name=\”viewport\” content=\”width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no\”>
<title>vue购物车商品累加结算代码 </title>
<!–css类引用–>
<link rel=\”stylesheet\” href=\”js/layui/css/layui.css\” />
<link rel=\”stylesheet\” href=\”js/eleme-ui/index.css\” />
<link rel=\”stylesheet\” href=\”css/ShoppingCart.css\” />
</head>
<body>
<!–主要内容–>
<div class=\”row \” id=\”myVue\” v-cloak>
<div class=\”col-lg-10 col-lg-offset-1\” >
<div class=\”layui-form\”>
<table class=\”ShopCartTable layui-table\”>
<thead>
<tr>
<th class=\”selectLeft\”>
<template>
<el-checkbox @change=\”checkedAllBtn(checkedAll)\” v-model=\”checkedAll\”>全选</el-checkbox>
</template>
<span class=\”selectLeftGoods\”>商品或服务名称</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for=\”(tabledatas,index) in shopTableDatas\”>
<td class=\”selectLeft\”>
<template>
<el-checkbox @change=\”checkedRadioBtn(tabledatas)\” v-model=\”tabledatas.checked\”></el-checkbox>
</template>
<span class=\”goodName\”>
<img class=\”goodImg\” :src=\”tabledatas.src\” />
</span>
<span class=\”goodName goodsName\”>
<h2 class=\”goodname\” v-text=\”tabledatas.name\”></h2>
<p class=\”goodGary\”>
<span>供应商:</span>
<span v-text=\”tabledatas.supplier\”></span>
</p>
<p class=\”goodGary\”>
<span>发货地:</span>
<span v-text=\”tabledatas.ConPlace\”></span>
</p>
</span>
</td>
<td class=\”danPrice\”>{{tabledatas.price | moneyFiler}}</td>
<td>
<i @click=\”goodNum(tabledatas,-1)\” class=\”fa deleteBtn\” aria-hidden=\”true\”>-</i>
<input v-model=\”tabledatas.num\” type=\”text\” class=\”form-control numInput\” aria-label=\”…\”>
<i @click=\”goodNum(tabledatas,1)\” class=\”fa addBtn\” aria-hidden=\”true\”>+</i>
</td>
<td>
<p class=\”totalPrice\”>{{tabledatas.price*tabledatas.num | moneyFiler}}</p>
</td>
<td class=\”gongneng\”>
<p class=\”deletegoods\” @click=\”alertRadio(index)\”>删除</p>
<p @click=\”alertmovesSavegoods(index)\”>移到我的收藏</p>
<template v-if=\”tabledatas.saveandremove\”>
<p @click=\”tabledatas.saveandremove = false\”>加入收藏</p>
</template>
<template v-else>
<p :class=\”{\’saveCheck\’:!tabledatas.saveandremove}\” @click=\”tabledatas.saveandremove = true\”>取消收藏</p>
</template>
</td>
</tr>
</tbody>
</table>
<div class=\”row tablefooter\”>
<template>
<el-checkbox style=\”padding-left:16px\” @change=\”checkedAllBtn(checkedAll)\” v-model=\”checkedAll\”>全选</el-checkbox>
</template>
<span class=\”removeMuch\” @click=\”alertMuch\”>删除选中的商品或服务</span>
<span class=\”removeSaves\” @click=\”alertMuchgoods\”>移到我的收藏</span>
<span class=\”servicenum\”>已选择<span class=\”goodsNum\”>{{goodsNum}}</span>件商品<span class=\”goodsNum\”>{{serviceNum}}</span>项服务</span>
<span class=\”totalclassPoin\”>总价:<span class=\”totalMoneyClass\”>{{totalMoney | moneyFiler}}</span></span>
<span @click=\”saveData\” class=\”SettlementBtn\”>去结算</span>
</div>
</div>
</div>
</div>
<!–js类引用–>
<script type=\”text/javascript\” src=\”js/vue/vue.min.js\” ></script>
<script type=\”text/javascript\” src=\”js/eleme-ui/index.js\” ></script>
<script type=\”text/javascript\” src=\”js/ShoppingCart.js\” ></script>
<div style=\”text-align:center;margin:50px 0; font:normal 14px/24px \’MicroSoft YaHei\’;\”>
</div>
</body>
</html>
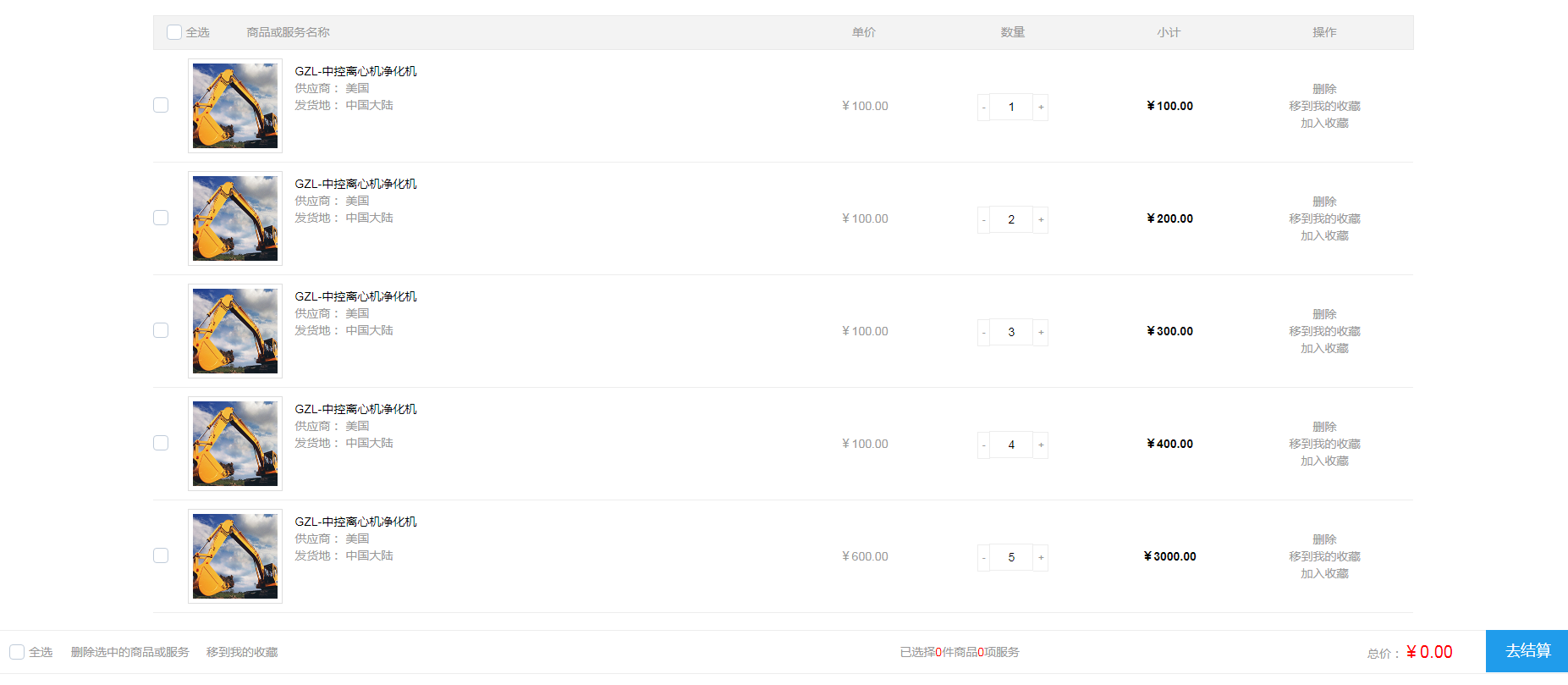
这是一个j购物车商品累加结算效果,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » 购物车商品累加结算效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单