<!doctype html>
<html>
<head>
<meta charset=\”utf-8\”>
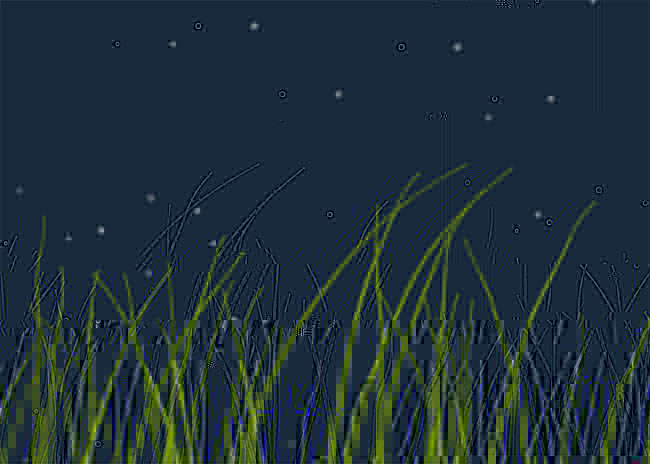
<title>可设置动画属性的HTML5岩浆动画背景特效</title>
<style>
@charset \”UTF-8\”;
*, *:before, *:after {
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
overflow: hidden;
font-family: \’Roboto\’, sans-serif;
}
canvas {
width: 100vw;
height: 100vh;
}
h1 {
position: absolute;
z-index: 1;
width: 100%;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
mix-blend-mode: overlay;
color: rgba(0, 0, 0, 0.3);
line-height: 0;
font-size: 16px;
letter-spacing: 4px;
text-align: center;
text-transform: uppercase;
transform: translateY(-50%);
cursor: pointer;
-webkit-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
h1:hover {
color: rgba(0, 0, 0, 0.8);
}
</style>
</head>
<body>
<script src=\”js/chroma.min.js\”></script>
<script src=\”js/dat.gui.min.js\”></script>
<canvas id=\”canvas\”></canvas>
<h1>The Floor is Lava</h1>
<script>
\’use strict\’;
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError(\”Cannot call a class as a function\”); } }
var settings = {
amplitudeX: 150,
amplitudeY: 20,
lines: 30,
startColor: \’#500c44\’,
endColor: \’#b4d455\’
};
var c = document.getElementById(\”canvas\”);
var ctx = c.getContext(\”2d\”);
var winW = window.innerWidth;
var winH = window.innerHeight;
var Paths = [];
var color = [];
var mouseY = 0;
var mouseDown = false;
var time = 0;
var curves = undefined;
var velocity = undefined;
var Path = function () {
function Path(y, color) {
_classCallCheck(this, Path);
this.y = y;
this.color = color;
this.root = [];
this.create();
this.draw();
}
Path.prototype.create = function create() {
var rootX = 0;
var rootY = this.y;
this.root = [{ x: rootX, y: rootY }];
while (rootX < winW) {
var casual = Math.random() > 0.5 ? 1 : -1;
var x = parseInt(settings.amplitudeX / 2 + Math.random() * settings.amplitudeX / 2);
var y = parseInt(rootY + casual * (settings.amplitudeY / 2 + Math.random() * settings.amplitudeY / 2));
rootX += x;
var delay = Math.random() * 100;
this.root.push({ x: rootX, y: y, height: rootY, casual: casual, delay: delay });
}
};
Path.prototype.draw = function draw() {
ctx.beginPath();
ctx.moveTo(0, winH);
ctx.lineTo(this.root[0].x, this.root[0].y);
for (var i = 1; i < this.root.length – 1; i++) {
var x = this.root[i].x;
var y = this.root[i].y;
var nextX = this.root[i + 1].x;
var nextY = this.root[i + 1].y;
var xMid = (x + nextX) / 2;
var yMid = (y + nextY) / 2;
var cpX1 = (xMid + x) / 2;
var cpY1 = (yMid + y) / 2;
var cpX2 = (xMid + nextX) / 2;
var cpY2 = (yMid + nextY) / 2;
ctx.quadraticCurveTo(cpX1, y, xMid, yMid);
ctx.quadraticCurveTo(cpX2, nextY, nextX, nextY);
}
var lastPoint = this.root.reverse()[0];
this.root.reverse();
ctx.lineTo(lastPoint.x, lastPoint.y);
ctx.lineTo(winW, winH);
ctx.fillStyle = this.color;
ctx.fill();
ctx.closePath();
};
return Path;
}();
/* INIT */
var path = undefined;
function init() {
c.width = winW;
c.height = winH;
Paths = [];
color = chroma.scale([settings.startColor, settings.endColor]).mode(\’lch\’).colors(settings.lines);
document.body.style = \’background: \’ + settings.startColor;
for (var i = 0; i < settings.lines; i++) {
Paths.push(new Path(winH / settings.lines * i, color[i]));
settings.startY = winH / settings.lines * i;
}
}
/* WIN RESIZE */
window.addEventListener(\’resize\’, function () {
winW = window.innerWidth;
winH = window.innerHeight;
c.width = winW;
c.height = winH;
init();
});
window.dispatchEvent(new Event(\”resize\”));
/* RENDER */
function render() {
c.width = winW;
c.height = winH;
curves = mouseDown ? 2 : 4;
velocity = mouseDown ? 6 : 0.8;
time += mouseDown ? 0.1 : 0.05;
Paths.forEach(function (path, i) {
path.root.forEach(function (r, j) {
if (j % curves == 1) {
var move = Math.sin(time + r.delay) * velocity * r.casual;
r.y -= move / 2 – move;
}
if (j + 1 % curves == 0) {
var move = Math.sin(time + r.delay) * velocity * r.casual;
r.x += move / 2 – move / 10;
}
});
path.draw();
});
requestAnimationFrame(render);
}
render();
/* MOUSEDOWN */
\’mousedown touchstart\’.split(\’ \’).forEach(function (e) {
document.addEventListener(e, function () {
mouseDown = true;
});
});
/* MOUSEUP */
\’mouseup mouseleave touchend\’.split(\’ \’).forEach(function (e) {
document.addEventListener(e, function () {
mouseDown = false;
});
});
/* MOUSEMOVE */
\’mousemove touchmove\’.split(\’ \’).forEach(function (e) {
document.addEventListener(e, function (e) {
mouseY = e.clientY || e.touches[0].clientY;
});
});
/* DATA GUI */
var gui = function datgui() {
var gui = new dat.GUI();
// dat.GUI.toggleHide();
gui.closed = true;
gui.add(settings, \”amplitudeX\”, 40, 200).step(20).onChange(function (newValue) {
init();
});
gui.add(settings, \”amplitudeY\”, 0, 100).step(1).onChange(function (newValue) {
init();
});
gui.add(settings, \”lines\”, 5, 50).step(1).onChange(function (newValue) {
init();
});
gui.addColor(settings, \”startColor\”).onChange(function (newValue) {
init();
document.querySelector(\’h1\’).innerHTML = \’or whatever you want\’;
});
gui.addColor(settings, \”endColor\”).onChange(function (newValue) {
init();
document.querySelector(\’h1\’).innerHTML = \’or whatever you want\’;
});
return gui;
}();
</script>
</body>
</html>
这是一款不错的可设置动画属性的HTML5岩浆动画背景特效,展开网页右顶部菜单便可以设置动画动画幅度、颜色等属性。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » HTML5的岩浆动画背景特效
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单