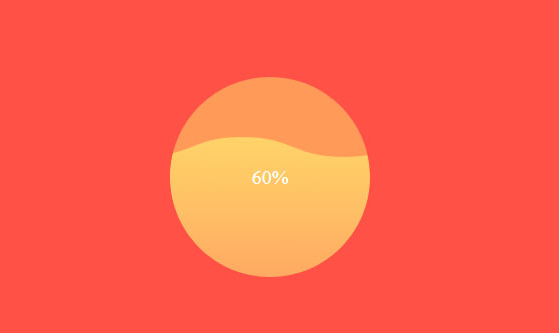
HTML5圆形波浪加载动画特效是一款原生html5+css3+canvas波浪滚动上升加载动画,圆形加载容器效果。
var wave = (function () {
var ctx;
var waveImage;
var canvasWidth;
var canvasHeight;
var needAnimate = false;
function init (callback) {
var wave = document.getElementById(\’wave\’);
var canvas = document.createElement(\’canvas\’);
if (!canvas.getContext) return;
ctx = canvas.getContext(\’2d\’);
canvasWidth = wave.offsetWidth;
canvasHeight = wave.offsetHeight;
canvas.setAttribute(\’width\’, canvasWidth);
canvas.setAttribute(\’height\’, canvasHeight);
wave.appendChild(canvas);
waveImage = new Image();
waveImage.onload = function () {
waveImage.onload = null;
callback();
}
waveImage.src = \’images/wave.png\’;
}
function animate () {
var waveX = 0;
var waveY = 0;
var waveX_min = -203;
var waveY_max = canvasHeight * 0.7;
var requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) { window.setTimeout(callback, 1000 / 60); };
function loop () {
ctx.clearRect(0, 0, canvasWidth, canvasHeight);
if (!needAnimate) return;
if (waveY < waveY_max) waveY += 1.5;
if (waveX < waveX_min) waveX = 0; else waveX -= 3;
ctx.globalCompositeOperation = \’source-over\’;
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasHeight/2, canvasHeight/2, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
ctx.globalCompositeOperation = \’source-in\’;
ctx.drawImage(waveImage, waveX, canvasHeight – waveY);
requestAnimationFrame(loop);
}
loop();
}
function start () {
if (!ctx) return init(start);
needAnimate = true;
setTimeout(function () {
if (needAnimate) animate();
}, 500);
}
function stop () {
needAnimate = false;
}
return {start: start, stop: stop};
}());
wave.start();

1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » HTML5圆形波浪加载动画特效
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单