js代码
<script type=\"text/javascript\">
function checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\\d{8})$/;
if(document.form1.name.value == \"\") {
//alert(\"请输入您的用户名!\");
document.getElementById(\"tish\").innerHTML = \"<font color=\'red\'>请输入您的用户名!</font>\";
form1.name.focus();
return false;
}
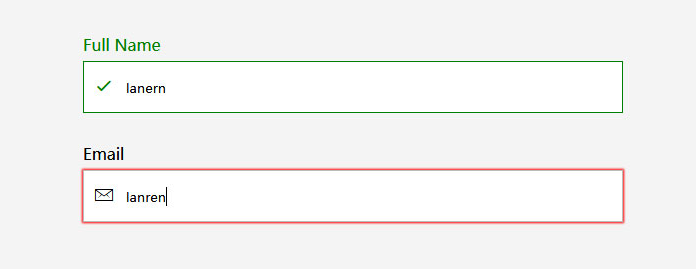
document.getElementById(\"tish\").innerHTML = \"<font color=\'green\'>正确</font>\";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
// alert(\"用户名长度限制在4-15位!\");
// form1.User.focus();
// return false;
// }
if(document.form1.password.value == \"\") {
//alert(\"请输入密码!\");
document.getElementById(\"ts\").innerHTML = \"<font color=\'red\'>请输入密码</font>\";
form1.password.focus();
return false;
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert(\"密码长度限制在6-20位!\");
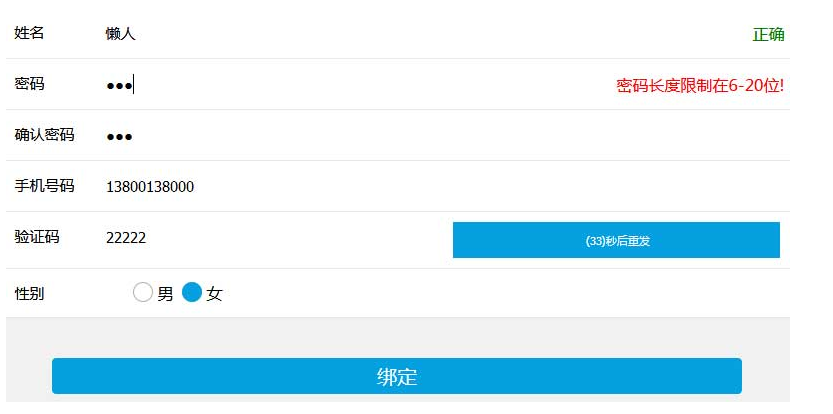
document.getElementById(\"ts\").innerHTML = \"<font color=\'red\'>密码长度限制在6-20位!</font>\";
form1.password.focus();
return false;
}
document.getElementById(\"ts\").innerHTML = \"<font color=\'green\'>正确</font>\";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById(\"tishi\").innerHTML = \"<font color=\'red\'>两次密码不相同</font>\";
form1.password.focus();
return false;
}
document.getElementById(\"tishi\").innerHTML = \"<font color=\'green\'>正确</font>\";
// alert(\"注册成功!\");
// location.href=\"http://www.lanrenzhijia.com\";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById(\"tss\").innerHTML = \"<font color=\'red\'>手机号码错误</font>\";
form1.password.focus();
return false;
}
document.getElementById(\"tss\").innerHTML = \"<font color=\'green\'>正确</font>\";
if(document.form1.code.value == \"\") {
document.getElementById(\"tsi\").innerHTML = \"<font color=\'red\'>验证码不能为空</font>\";
form1.code.focus();
return false;
}
document.getElementById(\"tsi\").innerHTML = \"<font color=\'green\'>正确</font>\";
location.href=\"homepage.html\";
}
function sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert(\'请输入有效的手机号码!\');
return false;
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout(\"update_p(\" + i + \",\" + t + \")\", i * 1000);
}
}
function update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = \" 重新发送 \";
document.form1.dynamic.disabled = false;
}
else {
printnr = t - num;
document.form1.dynamic.value = \" (\" + printnr + \")秒后重发\";
}
}
</script>
青柠资源网专注于CMS网站模板,主流语言整站网站源码下载,网站建设相关教程分享,好用的软件素材整合下载,提供一站式便捷自助服务。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » 手机端的注册表单验证js代码
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » 手机端的注册表单验证js代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单