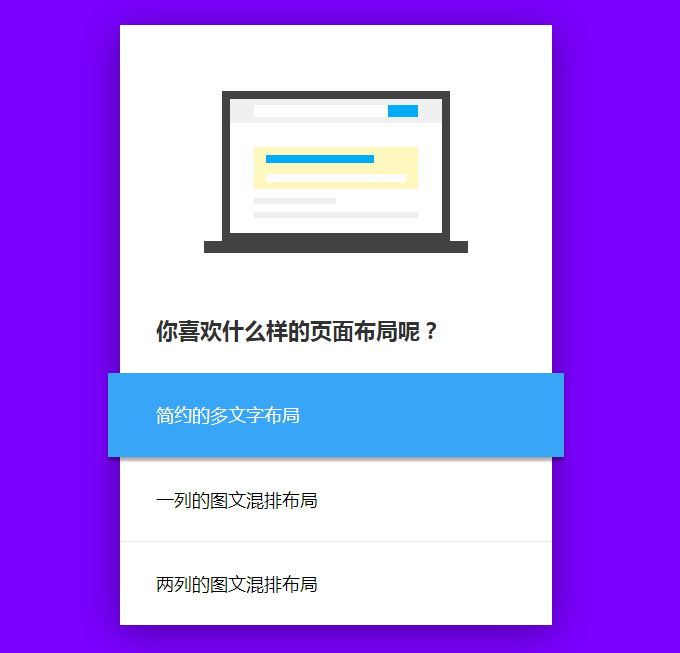
这是一款个性创意的css3鼠标悬停文字标题切换对应内容代码,交互切换效果非常棒,还有动画特效,可用于问答展示。
</head>
<body>
<div class=\”demo\”>
<div class=\”demo__content\”>
<h2 class=\”demo__heading\”>你喜欢什么样的页面布局呢?</h2>
<div class=\”demo__elems\”>
<div class=\”demo__elem demo__elem-1\”>简约的多文字布局</div>
<div class=\”demo__elem demo__elem-2\”>一列的图文混排布局</div>
<div class=\”demo__elem demo__elem-3\”>两列的图文混排布局</div>
<span class=\”demo__hover demo__hover-1\”></span>
<span class=\”demo__hover demo__hover-2\”></span>
<span class=\”demo__hover demo__hover-3\”></span>
<div class=\”demo__highlighter\”>
<div class=\”demo__elems\”>
<div class=\”demo__elem\”>简约的多文字布局</div>
<div class=\”demo__elem\”>一列的图文混排布局</div>
<div class=\”demo__elem\”>两列的图文混排布局</div>
</div>
</div>
<div class=\”demo__examples\”>
<div class=\”demo__examples-nb\”>
<div class=\”nb-inner\”>
<div class=\”example example-adv\”>
<div class=\”example-adv\”>
<div class=\”example-adv__top\”>
<div class=\”example-adv__top-search\”></div>
</div>
<div class=\”example-adv__mid\”></div>
<div class=\”example-adv__line\”></div>
<div class=\”example-adv__line long\”></div>
</div>
</div>
<div class=\”example example-web\”>
<div class=\”example-web__top\”></div>
<div class=\”example-web__left\”></div>
<div class=\”example-web__right\”>
<div class=\”example-web__right-line\”></div>
<div class=\”example-web__right-line\”></div>
<div class=\”example-web__right-line\”></div>
<div class=\”example-web__right-line\”></div>
<div class=\”example-web__right-line\”></div>
<div class=\”example-web__right-line\”></div>
</div>
</div>

1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » CSS3特效鼠标悬停文字标题切换对应内容代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单