<!DOCTYPE html>
<html>
<head>
<meta charset=\”UTF-8\”>
<title>jQuery左侧手风琴菜单代码 </title>
<!– Iconos –>
<link rel=\”stylesheet\” type=\”text/css\” href=\”css/font-awesome.min.css\”>
<link rel=\”stylesheet\” href=\”css/leftnav.css\” media=\”screen\” type=\”text/css\”>
</head>
<body style=\”padding: 100px;\”>
<div class=\”account-l fl\”>
<a class=\”list-title\”>账户概览</a>
<ul id=\”accordion\” class=\”accordion\”>
<li>
<div class=\”link\”><i class=\”fa fa-leaf\”></i>产品管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”shop\”><a>查看店铺</a></li>
<li id=\”publicproducts\”><a>发布产品</a></li>
<li id=\”productlists\”><a>查看产品</a></li>
<li id=\”mysaled\”><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-shopping-cart\”></i>采购管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”publishpurchase\”><a>发布采购</a></li>
<li id=\”postneeds\”><a>查看采购</a></li>
<li id=\”getneeds\”><a>已收到的报价单</a></li>
<li id=\”mypricesheet\”><a>我的报价单</a></li>
<li id=\”concernshop\”><a>已关注的店铺</a></li>
<li id=\”concerngood\”><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-pencil-square-o\”></i>询盘管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”buyerxunpanlist\”><a>收到的询盘</a></li>
<li id=\”publishrequire\”><a>我的询盘</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-file-text\”></i>订单管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”myorder\”><a>我的订单</a></li>
<li id=\”myrefund\”><a>退款申请</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-globe\”></i>金融管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”myloan\”><a>我的借贷</a></li>
<li id=\”financialmanage\”><a>需求申请</a></li>
<li id=\”myapplication\”><a>我的申请</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-unlock-alt\”></i>安全管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”basecomInfo\”><a>基本信息</a></li>
<li id=\”authenchange\”><a>认证信息</a></li>
<li id=\”phoneAuth\”><a>手机认证</a></li>
<li id=\”bankCardAuth\”><a>银行卡认证</a></li>
<li id=\”emailAuth\”><a>邮箱认证</a></li>
<li id=\”passwordmodify\”><a>密码修改</a></li>
<li id=\”paymentpsdmodify\”><a>支付密码</a></li>
<li id=\”address\”><a>收货地址</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-star\”></i>评价管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”usercomments\”><a>我的评价</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-bell\”></i>消息管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”mymsg\”><a>我的消息</a></li>
</ul>
</li>
<!– 视情况而定 –>
<li>
<div class=\”link\”><i class=\”fa fa-signal\”></i>统计管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”censusmanager\”><a>月贸易量</a></li>
<li id=\”statisticmanager\”><a>月订单量</a></li>
</ul>
</li>
<li>
<div class=\”link\”><i class=\”fa fa-credit-card\”></i>白条管理<i class=\”fa fa-chevron-down\”></i></div>
<ul class=\”submenu\”>
<li id=\”oweindex\”><a>开通白条</a></li>
<li id=\”myIous\”><a>我的白条</a></li>
<li id=\”louorderlist\”><a>订单列表</a></li>
</ul>
</li>
</ul>
<script type=\”text/javascript\” src=\”js/jquery.min.js\”></script>
<script type=\”text/javascript\” src=\’js/leftnav.js\’></script>
</div>
<div style=\”text-align:center;margin:50px 0; font:normal 14px/24px \’MicroSoft YaHei\’;\”>
</div>
</body>
</html>
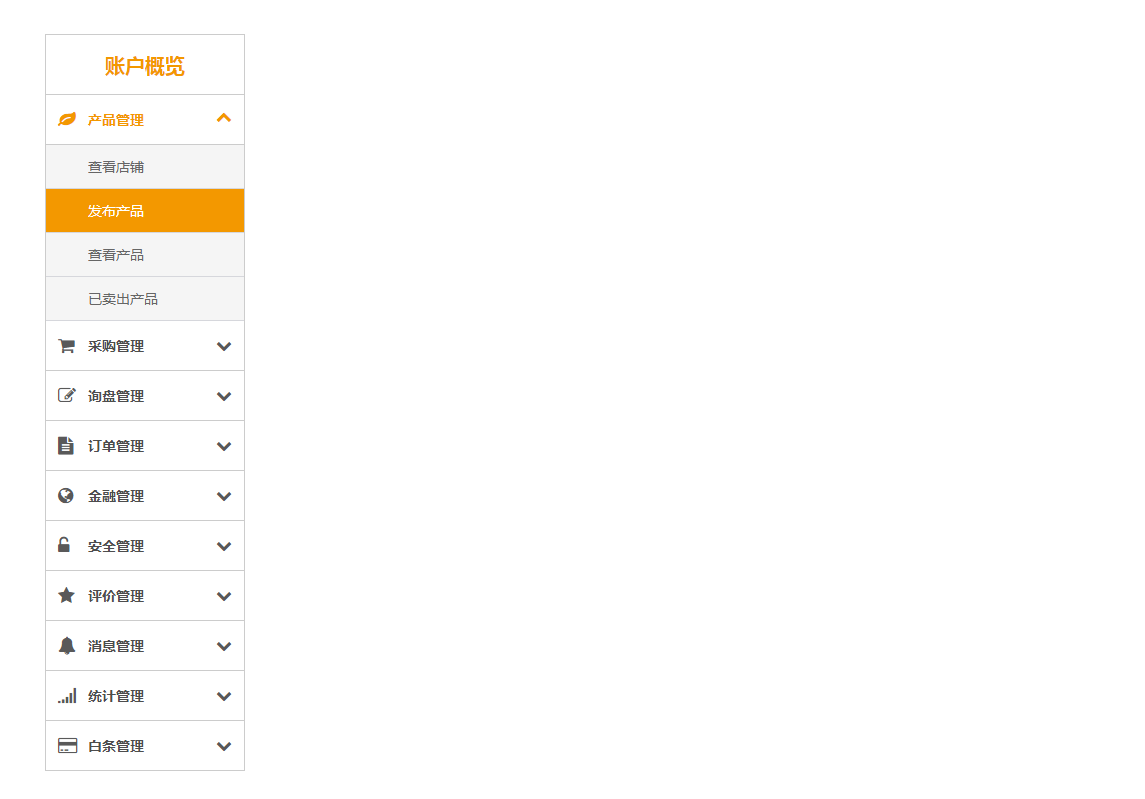
这是一个CSS3左侧手风琴菜单效果,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » CSS3左侧手风琴菜单效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单