<body><script src=\”/demos/googlegg.js\”></script>
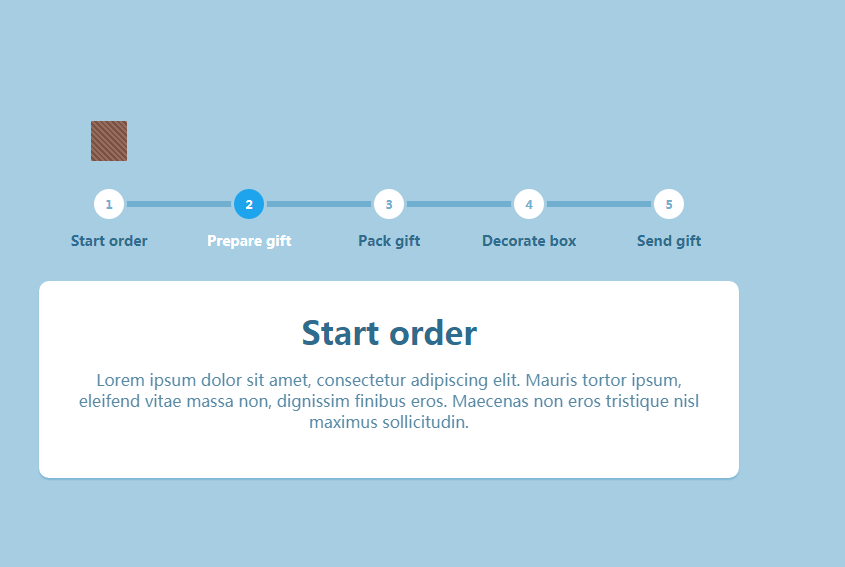
<div class=\’progress\’>
<div class=\’progress_inner\’>
<div class=\’progress_inner__step\’>
<label for=\’step-1\’>Start order</label>
</div>
<div class=\’progress_inner__step\’>
<label for=\’step-2\’>Prepare gift</label>
</div>
<div class=\’progress_inner__step\’>
<label for=\’step-3\’>Pack gift</label>
</div>
<div class=\’progress_inner__step\’>
<label for=\’step-4\’>Decorate box</label>
</div>
<div class=\’progress_inner__step\’>
<label for=\’step-5\’>Send gift</label>
</div>
<input checked=\’checked\’ id=\’step-1\’ name=\’step\’ type=\’radio\’>
<input id=\’step-2\’ name=\’step\’ type=\’radio\’>
<input id=\’step-3\’ name=\’step\’ type=\’radio\’>
<input id=\’step-4\’ name=\’step\’ type=\’radio\’>
<input id=\’step-5\’ name=\’step\’ type=\’radio\’>
<div class=\’progress_inner__bar\’></div>
<div class=\’progress_inner__bar–set\’></div>
<div class=\’progress_inner__tabs\’>
<div class=\’tab tab-0\’>
<h1>Start order</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class=\’tab tab-1\’>
<h1>Prepare gift</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class=\’tab tab-2\’>
<h1>Pack gift</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class=\’tab tab-3\’>
<h1>Decorate box</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class=\’tab tab-4\’>
<h1>Send gift</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
</div>
<div class=\’progress_inner__status\’>
<div class=\’box_base\’></div>
<div class=\’box_lid\’></div>
<div class=\’box_ribbon\’></div>
<div class=\’box_bow\’>
<div class=\’box_bow__left\’></div>
<div class=\’box_bow__right\’></div>
</div>
<div class=\’box_item\’></div>
<div class=\’box_tag\’></div>
<div class=\’box_string\’></div>
</div>
</div>
</div>
<div style=\”text-align:center;margin:50px 0; font:normal 14px/24px \’MicroSoft YaHei\’;\”>
</div>
</body>
CSS3步骤流程查看动画特效是一款分为5个步骤的查看商品订单流程代码,简洁又好看,推荐下载。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » CSS3的步骤流程查看动画特效
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单