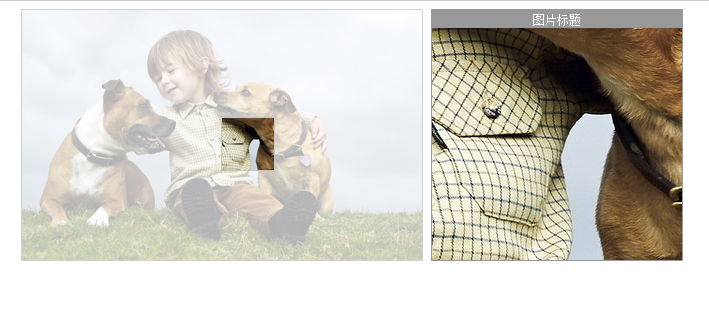
jqzoom图片放大器代码
图片特效
jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,青柠资源网推荐下载!
使用方法:
1、head区域引入
<link rel=\”stylesheet\” href=\”css/jqzoom.css\” type=\”text/css\”>
2、 引入js库
<script src=\”js/jquery.min.js\” type=\”text/javascript\”></script>
<script src=\”js/jqzoom.pack.1.0.1.js\” type=\”text/javascript\”></script>
3、调用jqzoom函数库
<script type=\”text/javascript\”>
$(function() {
var options =
{
zoomWidth: 250, //放大镜的宽度
zoomHeight: 250,//放大镜的高度
zoomType:\’reverse\’
};
$(\”.jqzoom\”).jqzoom(options);
});
</script>
配置参数:
zoomType,默认值:’standard’,另一个值是’reverse’,是否将原图用半透明图层遮盖。
zoomWidth,默认值:200,放大窗口的宽度。
zoomHeight,默认值:200,放大窗口的高度。
xOffset,默认值:10,放大窗口相对于原图的x轴偏移值,可以为负。
yOffset,默认值:0,放大窗口相对于原图的y轴偏移值,可以为负。
position,默认值:’right’,放大窗口的位置,值还可以是:’right’ ,’left’ ,’top’ ,’bottom’。
lens,默认值:true,若为false,则不在原图上显示镜头。
imageOpacity,默认值:0.2,当zoomType的值为’reverse’时,这个参数用于指定遮罩的透明度。
title,默认值:true,在放大窗口中显示标题,值可以为a标记的title值,若无,则为原图的title值。
showEffect,默认值:’show’,显示放大窗口时的效果,值可以为: ‘show’ ,’fadein’。
hideEffect,默认值:’hide’,隐藏放大窗口时的效果: ‘hide’ ,’fadeout’。
fadeinSpeed,默认值:’fast’,放大窗口的渐显速度(选项: ‘fast’,\’slow’,\’medium’)。
fadeoutSpeed,默认值:’slow’,放大窗口的渐隐速度(选项: ‘fast’,\’slow’,\’medium’)。
showPreload,默认值:true,是否显示加载提示Loading zoom(选项: ‘true’,\’false’)。
preloadText,默认值:’Loading zoom’,自定义加载提示文本。
preloadPosition,默认值:’center’,加载提示的位置,值也可以为’bycss’,以通过css指定位置。

查看效果:
下载地址:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » jqzoom图片放大器代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单