DedeCMS怎么实现LightBox效果

DedeCMS如何实现灯箱效果?
在网站上展示图片的方式有很多种。浏览器中的图片链接一般会打开一个窗口或者标签,显示的就像访问网站一样。但是,这种方式的体验很差。毕竟,访问者每看一张图片,都需要弹出一个窗口来显示,不仅占用资源,而且降低了图片与内容的关联度,同时提高了用户操作次数,一定程度上降低了用户体验。
推荐:《dedecms使用教程》
LightBox简介
LightBox图片展示效果的出现,改变了传统的图片浏览方式,大大提升了用户体验。LightBox的原理很简单:通过jQuery在当前页面上弹出一个图层,非弹出图层被遮挡(降低亮度),然后在弹出图层中显示图片。这种方法的好处是查看图片时页面不会刷新,也不会跳转到另一个窗口或标签。而且还有一个很大的功能。当你点击不是弹出层的部分时,脚本将关闭灯箱的弹出层。
显示LightBox图片的效果有很多功能,比如有的只是简单的放大图片,有的提供缩放功能,有的提供查看上一张图片和下一张图片的功能等等。,但基本实现方法都差不多。

接下来,通过几个简单的步骤,向Dreamweaver CMS页面上的图片添加灯箱显示效果。
上传文件和添加代码
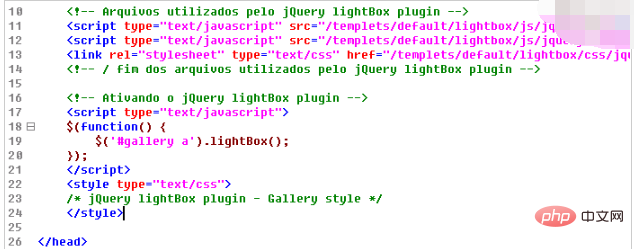
首先,下载LightBox插件的源代码,其中包括一个index.htm示例页面和相关的JS和CSS文件。将除image.htm文件之外的整个lightbox目录上传到DedeCMS的默认目录下,然后将如下所示的代码复制到默认目录下的article_image.htm文件中,放入

以上部分代码是LightBox源代码中index.htm文件的一部分。只是在复制到DedeCMS模板文件的时候要注意JS文件的调用路径。
这两步完成后,就可以在DedeCMS的图片显示模块中实现灯箱效果了。如果打算在Dreamweaver内容管理系统的文章模块或软件下载模块中实现灯箱效果,建议将上述代码添加到head.htm文件中,以保证所有调用head.htm的文件都能实现灯箱效果。
以上是DedeCMS如何实现灯箱效果的细节。更多信息请关注php中文网其他相关文章!
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » DedeCMS怎么实现LightBox效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单